こちらのコンセプトに基づいて自分のWebサイトを立ち上げることにした。
Webサイトを構築するため、ドメインを取得し、レンタルサーバを契約した後に行った各初期設定を備忘録として残す。
お名前.com上でネームサーバの登録および確認
ドメインとレンタルサーバの契約が終わったら、まずドメインのネームサーバを登録する。
申し込み時に同時設定した場合は、念の為の確認作業となる。
まずお名前.com Naviへログインする。

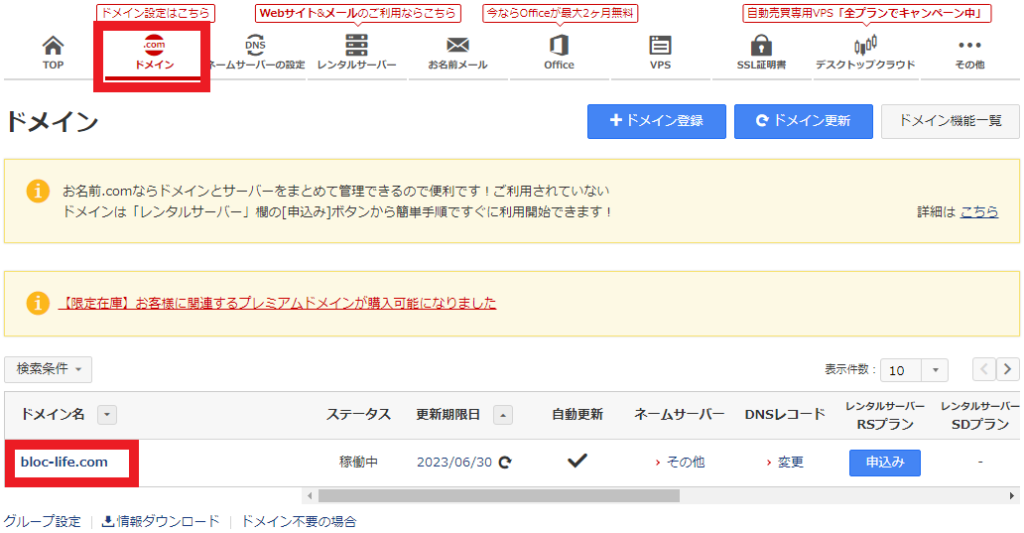
ログインしたら、利用ドメイン一覧画面を表示し、取得したドメインを選ぶ。

今回はXserverを使用しているため、ネームサーバー情報が、【ns1~5.xserver.jp】となっていればOK。
尚、ネームサーバーはレンタルサーバによって指定されている。
Xserverの場合はこちらで確認できる。

これで確認は終わり。
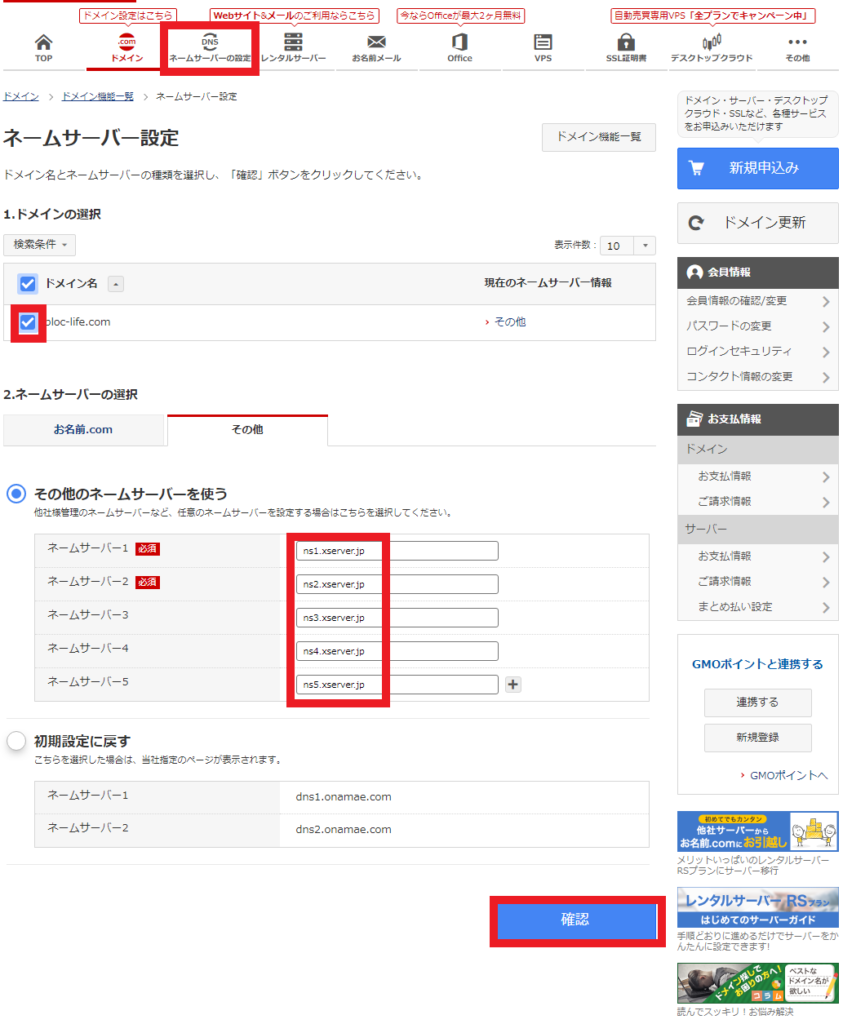
もし内容が異なってた場合、ネームサーバーの設定画面から以下のように手動で設定する。

お名前.comで取得したドメインをXserverへ登録
お名前.com側でネームサーバの設定が確認できたら、次はXserver側へドメインを登録する。
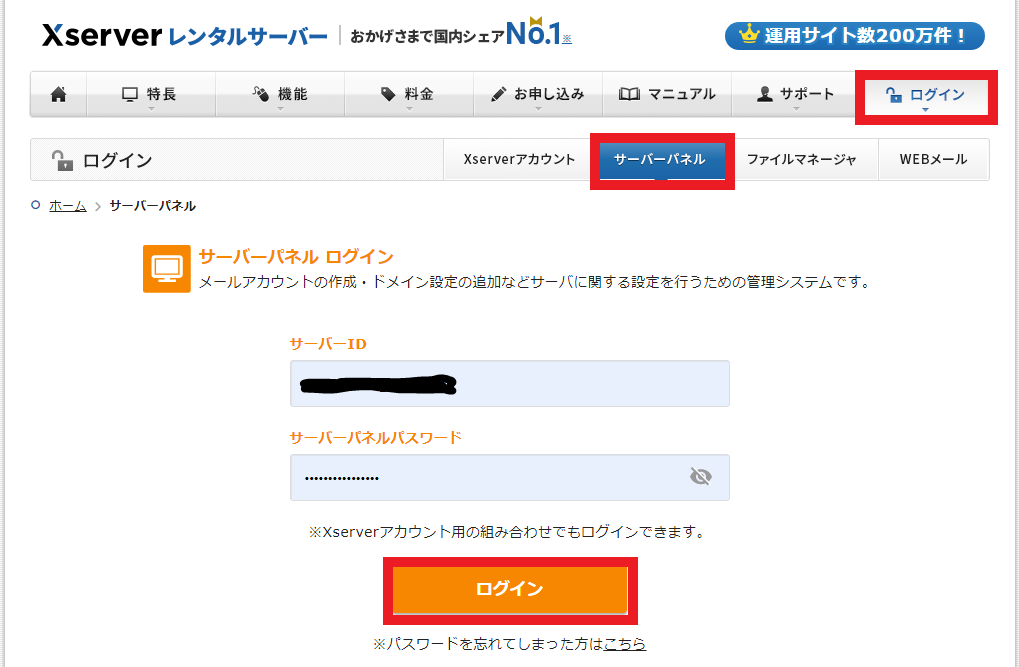
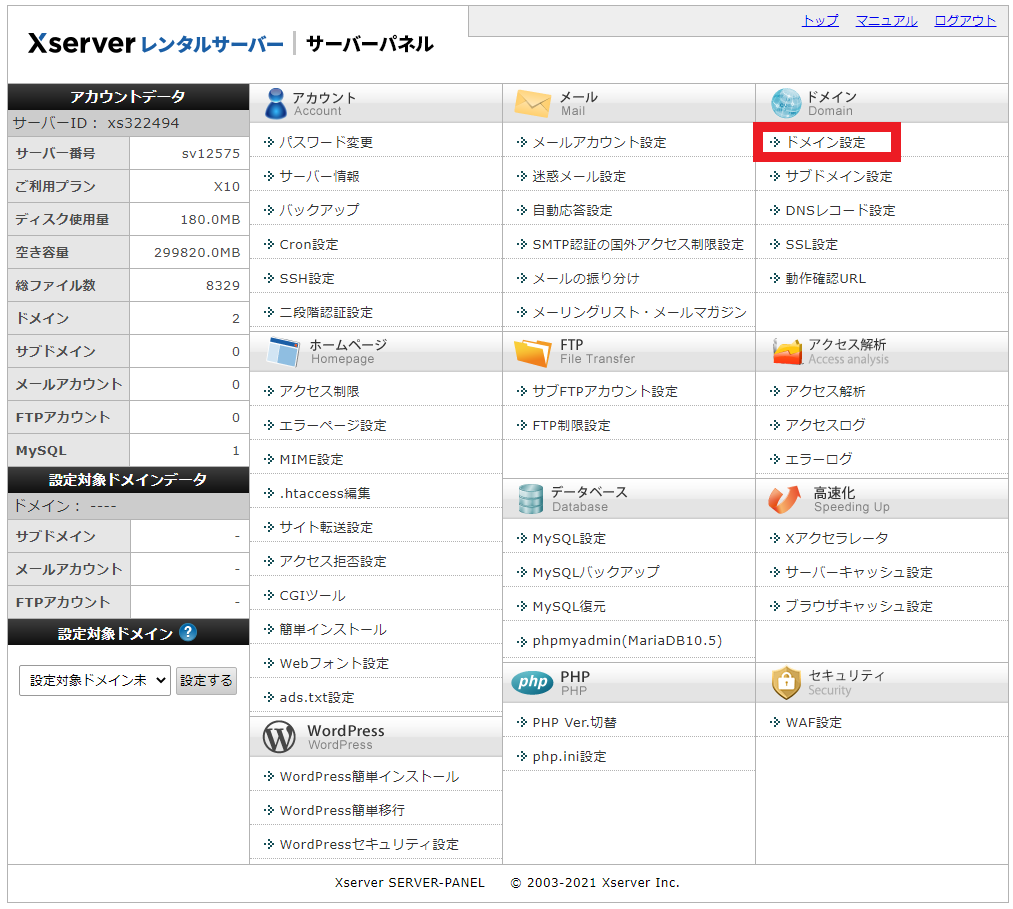
まずXserverのサーバーパネルへログインする。

次にドメイン設定画面に移動する。

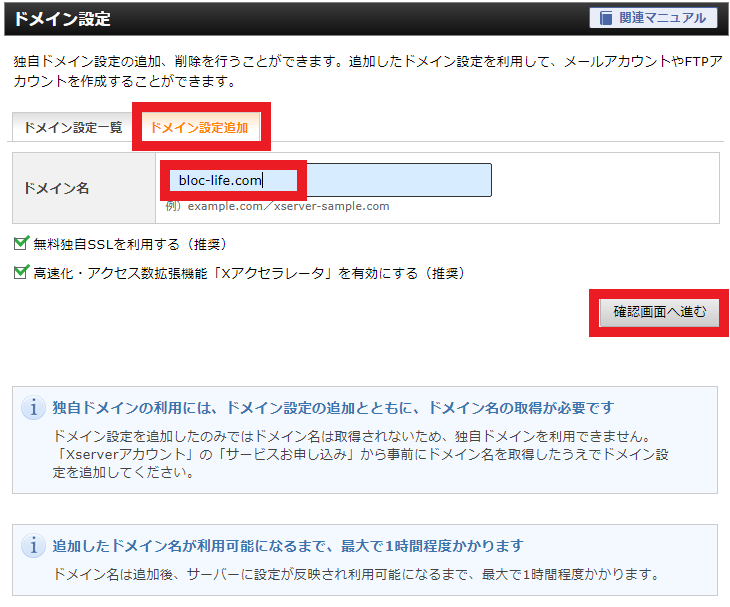
ドメイン設定追加画面にて、取得したドメインを設定する。

反映まで1時間ほどかかることがあるので注意。
SSLについて
SSLとは「Secure Sockets Layer」の略で、ブラウザ⇔サーバ間の通信を暗号化し、インターネット上の通信を悪意ある第三者に読み取られないようにする仕組みを言う。
URLの先頭が「http」ではなく、【https】となっていれば、SSLによって暗号化された通信であることを示す。
今や、SSLの設定がないURLは危険なサイトとみなされ、ブラウザで警告が出るほどスタンダードな仕組みとなっており、Webページを開設するなら必須と考え、必ず入れておきたい。
実際に当サイトを「http」でURL入力してアクセスすると、「保護されていない通信」と表示される


今度は当サイトを「https」のURLで同じようにアクセスすると、「保護されていない通信」の表示が鍵マークに変わった。


これは、暗号化されたSSLの通信でWebページを表示していることを示している。
自分のサイトをSSL通信に対応させるには、サーバ側で設定が必要となる。
SSL設定
XserverでSSLを設定する場合、「無料独自SSL」と「オプション独自SSL」から選ぶことができる。
認証レベルなどにより価格も異なってくるが、今回は個人の趣味サイトの立ち上げということで、「無料独自SSL」を設定する。
有料オプションは将来の必要に応じて後から契約すればよい。
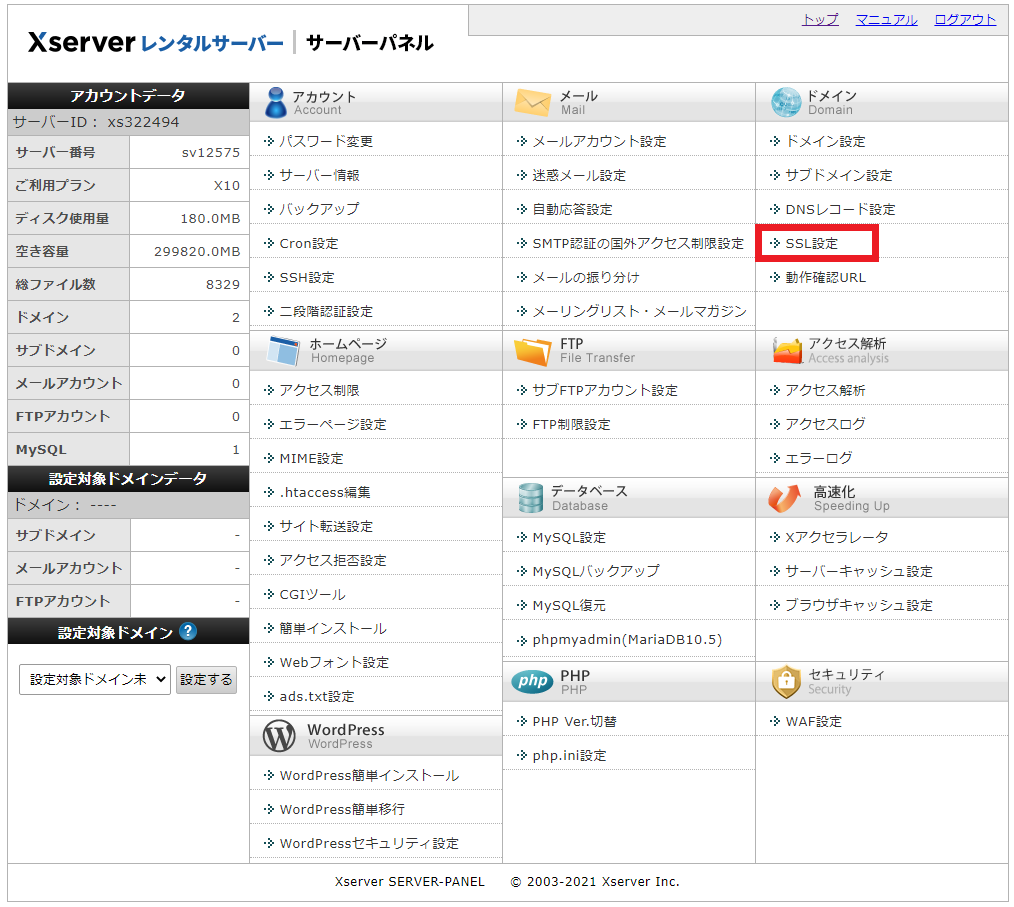
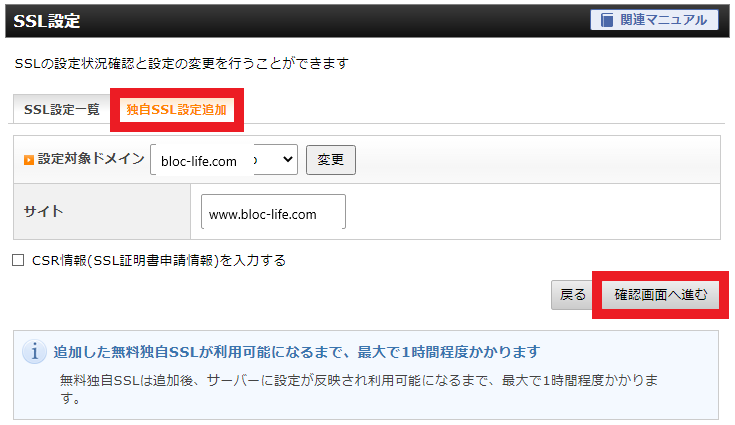
まずXserverのサーバーパネルよりSSL設定の画面に移動する。

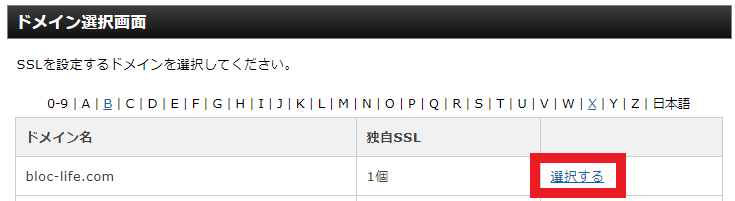
設定したいドメインを選択する。

独自SSL設定追加画面より確認画面へ。

詳細は右上の簡易マニュアルを参照。
ワードプレスのインストール
ドメインとサーバの基本的な設定ができたら、いよいよワードプレスをインストールする。
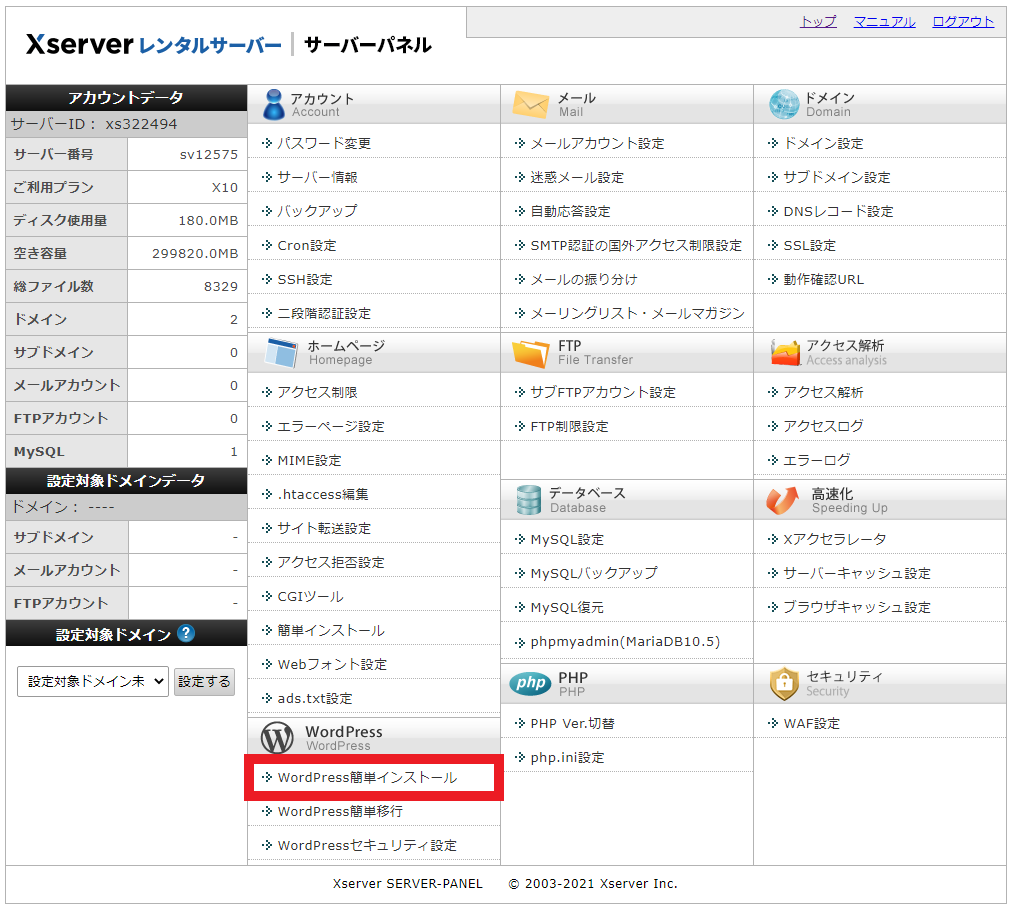
Xserverのサーバーパネルより、【WordPress簡単インストール】へ進む。

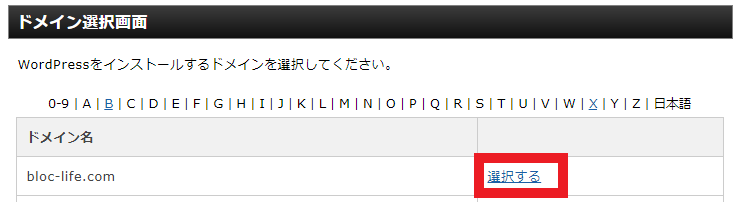
設定されたドメインを選択する。

インストール情報を設定し、インストールする。
サイトURLでフォルダ指定することもできる。
ユーザ名、パスワード、メールアドレスはインストールしたワードプレスへのアクセス情報になるため必須。
詳細は、右上に簡易マニュアルのリンクがあるため、そちらを参照。

インストールが完了したら、画面の表示を確認してみる。
https://取得ドメイン名/
へアクセスし、Hellowページが表示されれば成功。
ここまでこれば、自分で契約したドメイン、サーバに自分のワードプレスのページが公開されている状態となるので、後はワードプレスを使って好きなWebページを作成していくことになる。
ワードプレスのログイン動作確認
早速ワードプレスへログインして、動作確認を行う。
ログインページは初期設定では
ワードプレスインストール先URL/wp-admin.php
にてアクセスできる。
無事にログインできればOK。
初回ログイン以降は、セキュリティの観点からログイン画面のURLを変更することを推奨する。

次はワードプレスの初期設定を行う。




コメント
[…] 【備忘録】ドメイン、レンタルサーバの初期設定とワードプレスのインストール […]
[…] 【備忘録】ドメイン、レンタルサーバの初期設定とワードプレスのインストール […]
[…] ドメインの取得 レンタルサーバの契約 ドメイン/サーバの初期設定 ワードプレスの初期設定 PC シェアする Twitter Facebook はてブ Pocket LINE […]